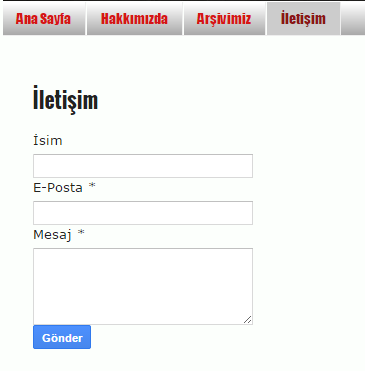
 Bloggerdaki standart iletişim eklentisi aslında yeterli bir eklenti ancak bu sadece bir eklenti olarak kullanılabiliyor normalde, bense bu yazımda sizlere nasıl bu eklentiyi bir iletişim sayfasına taşıyabileceğinizi anlatacağım. Bunu yaptıktan sonra okuyucularınızın rahatlıkla ulaşabilecekleri pratik bir iletişim sayfanız olacaktır blogunuzda. Aslında bu düzenleme Blogger blogları için olmazsa olmaz bir düzenlemedir çünkü iletişim eklentisini eklediğinizde blogunuzda itici bir görüntü oluşturacaktır ve okuyucularınızı rahatsız edebilir bu. Bu düzenlemelerden sonra blogunuzun iletişim sayfası yandaki fotoğraftaki gibi olur.
Bloggerdaki standart iletişim eklentisi aslında yeterli bir eklenti ancak bu sadece bir eklenti olarak kullanılabiliyor normalde, bense bu yazımda sizlere nasıl bu eklentiyi bir iletişim sayfasına taşıyabileceğinizi anlatacağım. Bunu yaptıktan sonra okuyucularınızın rahatlıkla ulaşabilecekleri pratik bir iletişim sayfanız olacaktır blogunuzda. Aslında bu düzenleme Blogger blogları için olmazsa olmaz bir düzenlemedir çünkü iletişim eklentisini eklediğinizde blogunuzda itici bir görüntü oluşturacaktır ve okuyucularınızı rahatsız edebilir bu. Bu düzenlemelerden sonra blogunuzun iletişim sayfası yandaki fotoğraftaki gibi olur.Peki Nasıl Yapılır Bu Düzenlemeler ve Nasıl Oluşturulur Bu İletişim Sayfası?
Size bu düzenlemeleri ve sonucundaki iletişim sayfasını nasıl yapacağınızı maddeler halinde anlatacağım. Bu iletişim sayfasını oluşturmadan önce canlı demo niteliğindeki İletişim sayfamıza bakıp kullanabilirsiniz.
NOT : Blogunuza bu düzenlemeleri yapmadan önce Şablon kısmında yedekleme yaparak alttaki yapılacakları güvenle yapabilirsiniz.
NOT : Blogunuza bu düzenlemeleri yapmadan önce Şablon kısmında yedekleme yaparak alttaki yapılacakları güvenle yapabilirsiniz.
1. Yapılacak : Blogunuza öncelikle iletişim formu eklentisini ekleyin. Bunu yapabilmek için yerleşimden gadget ekleye tıklayın ve oradan diğer gadgetlara geçip iletişim formunu ekleyin.
2. Yapılacak : Bu iletişim formunu sayfada göstereceğimiz için eklenti olarak görünmemesi lazım. Bu görünmezliği yapabilmek için şablondan HTML'yi düzenleye tıklayınız ve buradan Widget'a atlaya tıklayıp ContactForm1'e tıklayınız. Açılan bölümden yanlardaki siyah oklara tıklayarak kodları genişletiriz ve alttaki kodlar görünür:
<b:widget id='ContactForm1' locked='false' title='İletişim Formu' type='ContactForm'><b:includable id='main'><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='contact-form-widget'><div class='form'><form name='contact-form'><p/><data:contactFormNameMsg/><br/><input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/><p/><data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span><br/><input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/><p/><data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span><br/><textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/><p/><input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/><p/><div style='text-align: center; max-width: 222px; width: 100%'><p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/><p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/></div></form></div></div><b:include name='quickedit'/></b:includable></b:widget>
İletişim formunu görünmez yapabilmeniz için şablonunuzdan yukarıdaki kırmızı renk ile gösterilen kodları silin.
3. Yapılacak : Sayfalardan boş bir sayfa oluşturun ve sol üstten HTML bölümüne geçip aşağıdaki kodları buraya yapıştırın
kod:
<div class='widget ContactForm' id='ContactForm1'> <div class='contact-form-widget'><div class='form'><form name='contact-form'><p>İsim<p><input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/><p>E-Posta *</p><input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/><p>Mesaj *</p><textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea><input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Gönder'/><p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p><p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p></form></div></div></div>
Bu işlemi tamamladıktan sonra yayınlaya tıklayın. Bundan sonra ise yerleşimden sayfalar elementinden düzenleye tıklayarak sayfanızı görünür yapmayı unutmayın.
Kolay gelsin, iyi bloglar!




ADAMSIN!
YanıtlaSil